使用 Flarum 搭建论坛时遇到的坑及解决办法
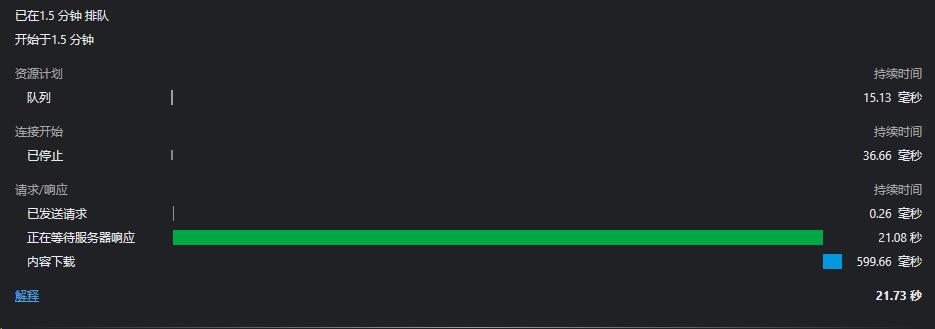
加载时间过长
偶然发现帖子浏览量越大加载时间越长,便猜测是插件的原因


而后定位到 Discussion Views 这个插件
猜测是把数据都输出了 
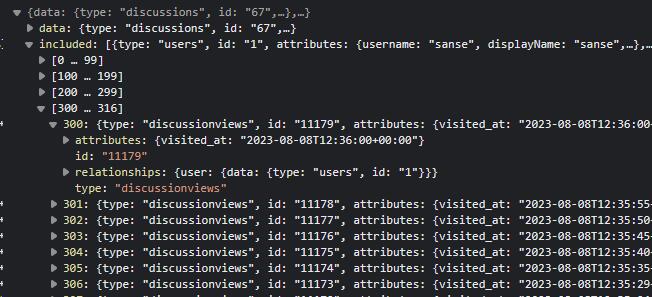
查看接口数据果然如此 
不管后台是否关闭了“足迹”这个功能,接口都会输出这些数据
通过删除 extend.php 这个文件里的两个 hasMany ,即可不查询&输出这些无用数据 
保守估计性能提升五成 
目前未能找到 bug 位置
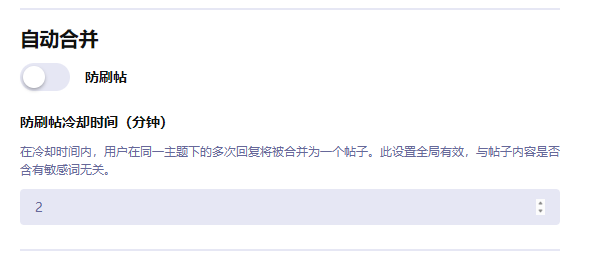
把 Fof Filter 的自动合并功能关掉后就没有出现了
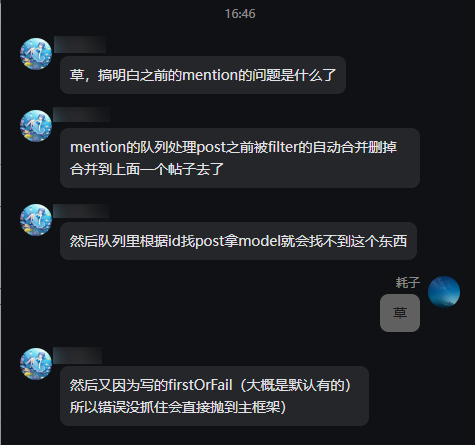
后续发现问题所在

讲道理一开始确实没注意到,还以为是 Mentions 插件的 bug 引起的合并。
无聊翻设置页才翻到这个。




一开始通过 devtool 查看前端,发现 ip 定位地址和运营商是在一个元素里的。
便查看代码,思考如何修改。
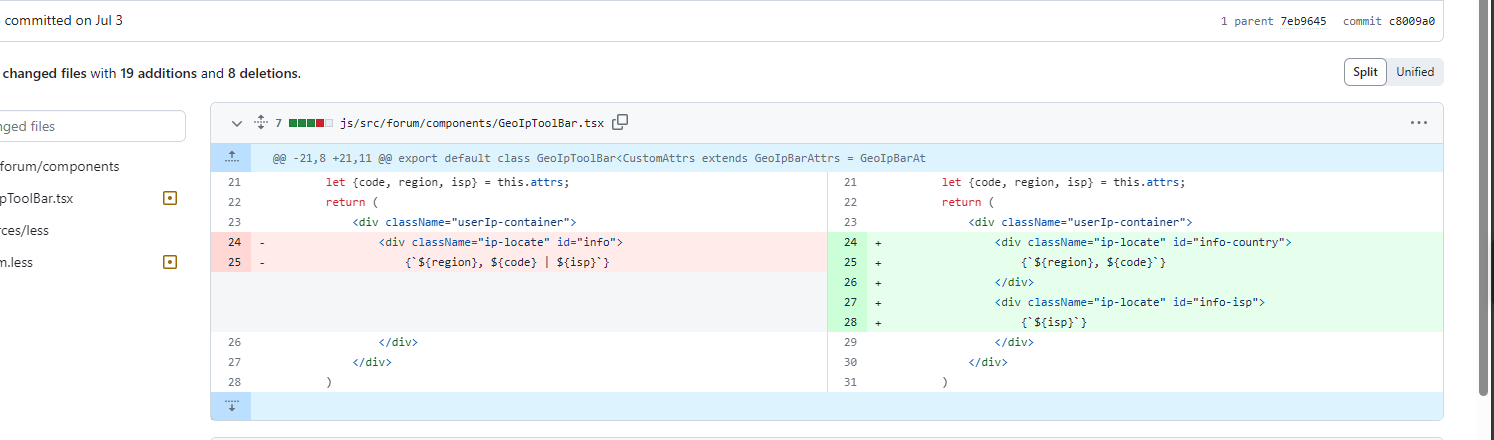
却发现作者已经修改过了

但是作者没有发新包,所以 composer 通过 packgist 安装的还是旧版本插件

本地安装完新版本包后,通过以下 css 即可隐藏运营商
<style>
.userIp-container .ip-locate:first-of-type {
border-radius: 6px!important;
}
.userIp-container .ip-locate:last-of-type {
display: none;
}
</style>左侧栏过宽
默认的侧栏太宽了点,我们论坛标签都是中文四字,留白过多。

缩窄效果


通过以下 css 代码即可实现
<style>
/** 左侧缩窄 **/
@media (min-width: 992px) {
.sideNav,.sideNav>ul {
width: 140px!important;
}
.sideNav {
margin-right: 25px;
}
.item-forum-checkin>.Button, .item-forum-checkin-1>.Button {
width: 140px!important;
}
.IndexPage-nav .item-subscription .Dropdown .SubscriptionMenu-button {
width: 70%!important;
}
}
</style>设置-安全页未汉化
使用 linguist 插件即可自定义汉化。
需注意这个插件显示在语言包里。

效果如图

理论上 简体中文 包会在未来某个时刻将此页给汉化,不影响的可以等待 编辑器的“发起投票”无法和“添加标签”对齐 ---------------------
使用以下 css 代码解决
.item-polls {
transform: translate(0, -2px);
}效果对比


使用以下 css 代码解决
/** 修复手机端搜索栏 **/
@media (max-width: 767.98px) {
.IndexPage-toolbar .IndexPage-toolbar-view .item-search {
transform: translate(2px, -5px);
}
}效果对比


使用以下代码(添加至页眉即可) 可实现 精华帖标为蓝色、置顶帖标为红色并加粗
效果如下

<script>
function highlightByBadges() {
for (const element of document.querySelectorAll(".DiscussionList-discussions .DiscussionListItem")) {
for (const badge of element.querySelectorAll(".Badge")) {
if (badge.classList.contains("Badge--sticky")) {
element.querySelector(".DiscussionListItem-title").style.color = "#f44336"
element.querySelector(".DiscussionListItem-title").style.fontWeight = "600"
} else if (badge.classList.contains("Badge--frontpage")) {
element.querySelector(".DiscussionListItem-title").style.color = "#2191f3"
}
}
}
}
highlightByBadges()
// 为了点击“加载更多”后继续检查
setInterval(highlightByBadges, 1000)
</script>黑幕效果优化
自带的黑幕是通过 click 事件处理的,导致效果不佳。

使用以下代码优化
js 移除默认 click 事件
function removeSpolierClick() {
for (const element of document.querySelectorAll('span[onclick="removeAttribute(\'class\')"]'))
{
element.removeAttribute('onclick');
}
}
removeSpolierClick()
// 为了点击载入新页面后继续检查
setInterval(removeSpolierClick, 1000)css 优化 hover 样式
/** 黑幕 **/
span.spoiler {
transition: .15s;
}
span.spoiler:hover {
background: transparent;
color: var(--text-color);
}开启 “自动隐藏任务栏” 时,编辑器底部按钮有时会被任务栏给挡住
使用以下 css 解决
/** 编辑器上移一点,避免开启了任务栏自动隐藏后,呼出任务栏遮挡下方按钮 **/
@media (min-width: 768px) {
.App-composer {
bottom: 50px!important;
}
}Best Answer 删除最佳回复后无法重新设置
未定位到问题 手机底部导航栏(Mobile Tab)第二项仍是“标签” ----------------------------
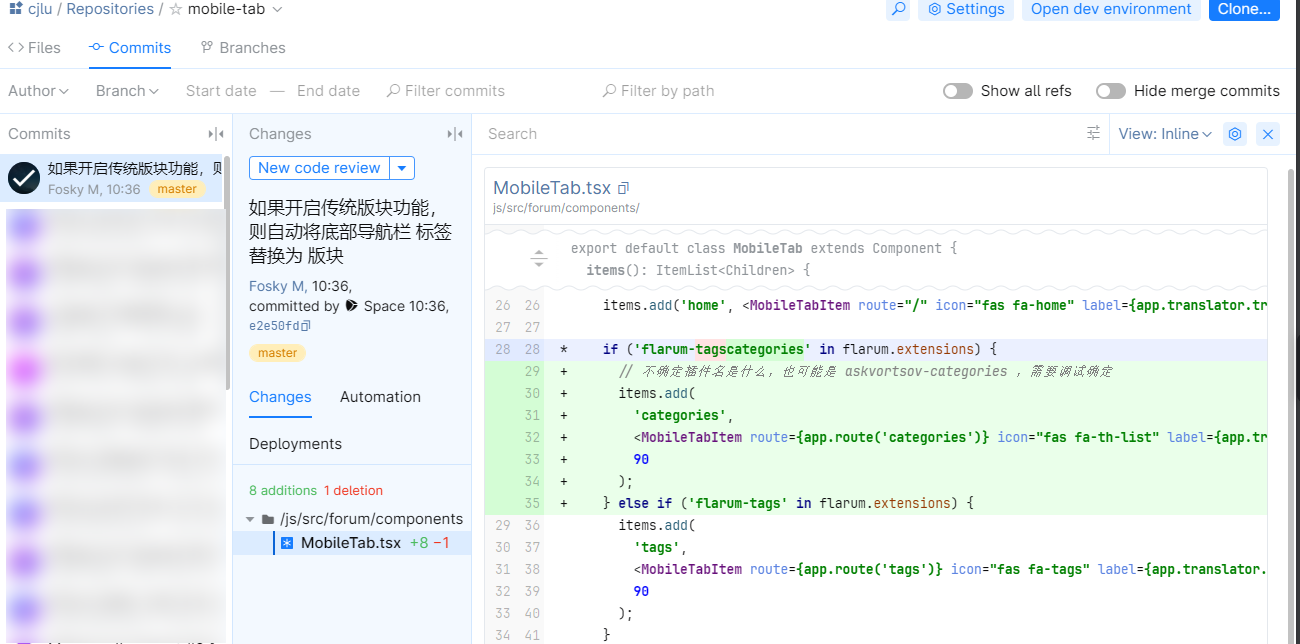
将“标签”隐藏后启用“传统版块”,手机底部导航栏仍是“标签”,修改代码进行替换。


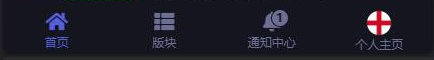
效果如下

已提交 PR,作者已合并
feat: add support for askvortsov-categories by FoskyM · Pull Request #8 · android-com-pl/mobile-tab (github.com) Acgembed 的网易播放器卡片问题 -------------------
由于播放器是网易的样式,不管怎么改 css 都无法避免某些情况下播放器被遮挡或间距过大问题
如果一个帖子插入过多播放器,则会卡顿
2023.9.10找到解决办法:直接使用 imshuzai/aplayer-metingjs-for-flarum 插入 aplayer 代替(这不舒服多了嘛) 版块与标签问题 -------
使用 Tags、Categories 以及 Linguist 插件实现接近于传统意义上的“版块”
使用 Taxonomies 插件代替“标签” Taxonomies 插件问题 ---------------
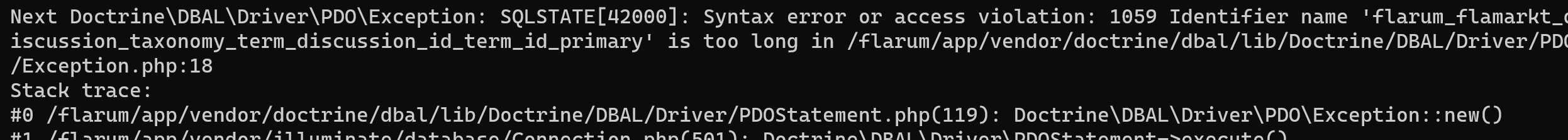
安装后发现无法启用,一路排查发现是 sql 字段名过长问题

没搞懂为什么搞这么一长串,而且作者作者也并不打算改 Identifier name is too long · Issue #10 · flamarkt/taxonomies (github.com) Taxonomies 依赖插件 Backoffice 页面样式丢失 ---------------------------------
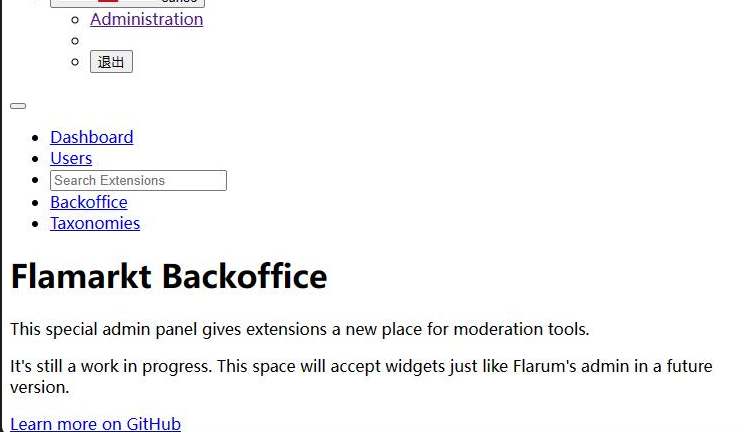
安装 Taxonomies 会自动安装其依赖插件 backoffice
这个插件其实就是这作者又搞了个管理页面(反复造轮子)

后面看了 issue 才知道原来是和 fof-night 冲突 FoF Nightmode strips all CSS from backoffice · Issue #1 · flamarkt/backoffice (github.com)
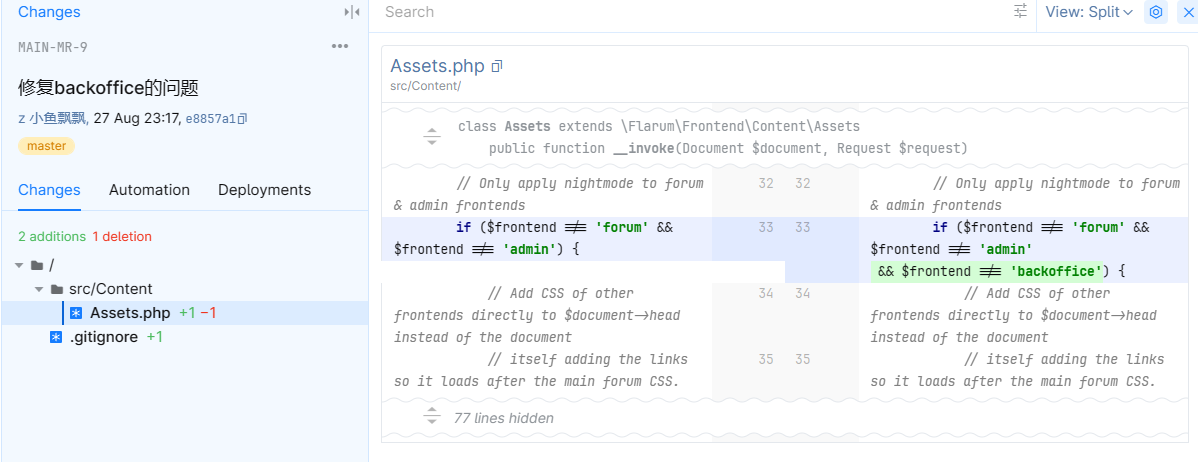
解决办法也很简单,修改一下 nightmode 的 src/Content/Assets.php 的第 33 行


插件的 js 都是通过 compiler 在 php 上跑的,然而默认给了 php 内存限制了 128 M,所以插件过多就寄了
解决方式:直接把 PHP_MEMORY_LIMIT 设置为 512 M 变更主题日期导致触发防刷帖问题 ---------------
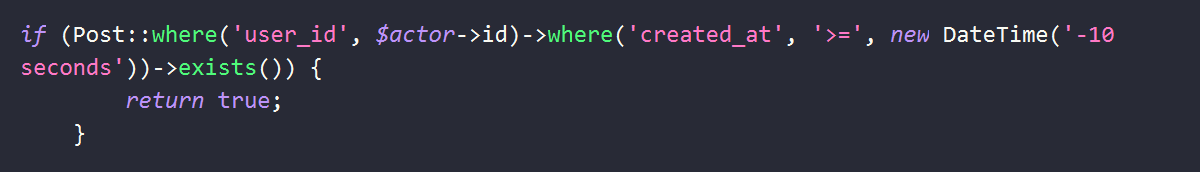
我们把某个主题贴改到了未来的某个时间,导致发帖人无法回复
你看这段代码就知道问题了


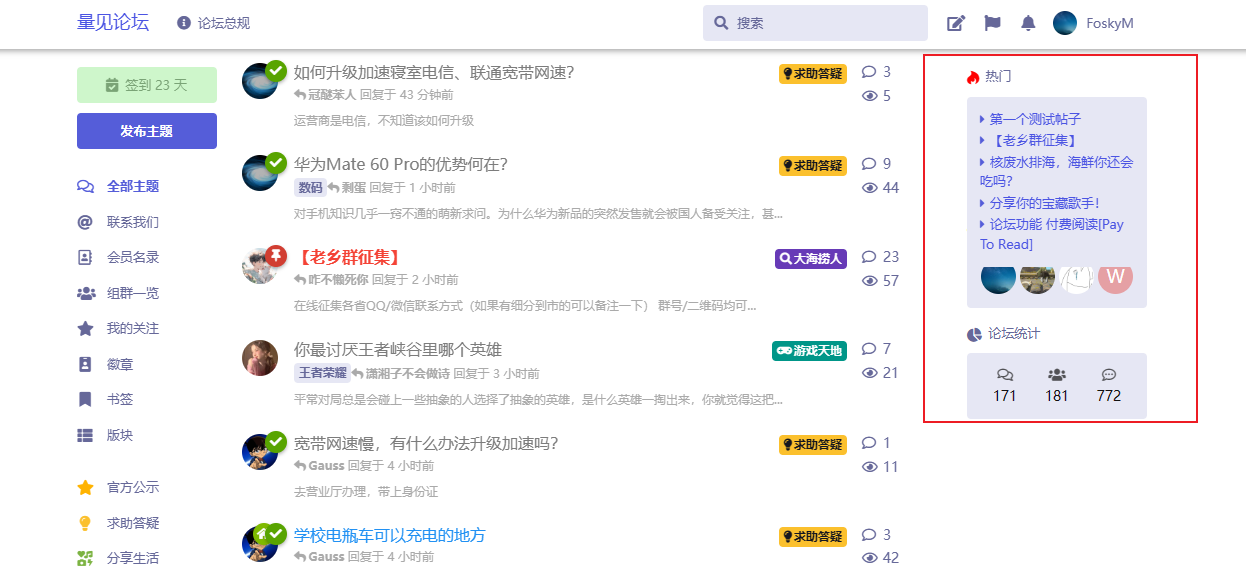
查看代码发现只对 热门帖子的小组件 进行了处理

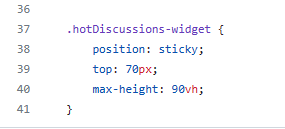
添加 css 即可
.AfruxWidgets-sideNavAlt {
position: sticky;
top: 70px;
max-height: 90vh;
}
.AfruxWidgets-sideNavAlt .hotDiscussions-widget {
position: relative;
top: auto;
max-height: auto;
}草稿键莫名其妙错位

不知道为什么这里错位了,明明之前都好好的,既然出现了,就处理一下吧
添加 css 即可
@media (min-width: 768px) {
.Header-controls, .Header-controls>li {
vertical-align: top !important;
}
}Discussion Cards 严重拖慢帖子列表加载
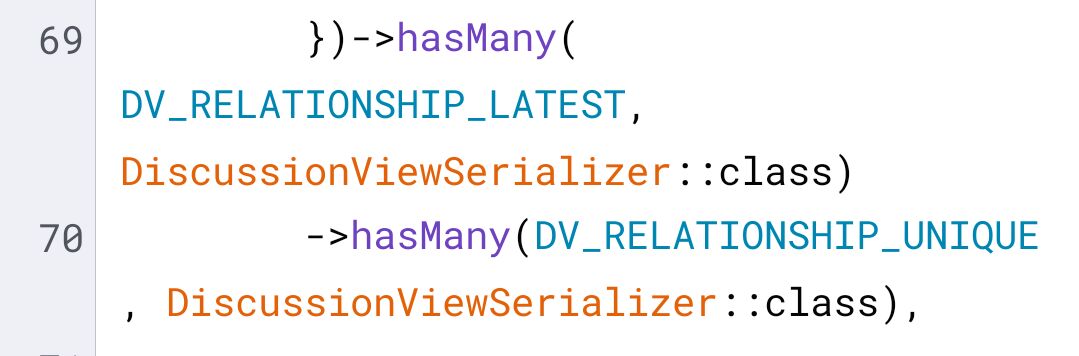
原因出在卡片的最新回复需要获取回帖数据,所以请求 posts

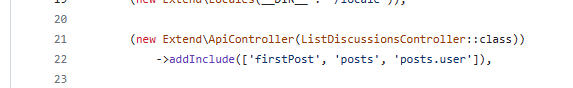
插件直接在 extend.php 中写了

也就是说加载多少主题贴就会加载多少主题贴的所有回复帖,每个回复贴又都去解析,严重拖慢处理速度
最后选择直接关掉(太烂了) 帖子中用户名与内容有一大片留白 ---------------

使用如下 css
@media (min-width: 992px) {
.Post-header>ul {
height: 15px;
}
}效果


使用 css
.Post-header>ul .item-edited .ButtonGroup>.Button {
padding: 3.5px;
}效果


使用 css
/** 修复 等级显示问题 **/
@media (max-width: 768px) {
.PostUser-level {
right: 40px;
}
.PostUser-bar {
top: 22px;
}
}效果

直接点击是好的,但刷新就缺失了样式


后台也没有关闭页面的选项,我也懒得修,所以选择直接隐藏
/** 隐藏术语表 **/
.item-Glossary {
display:none;
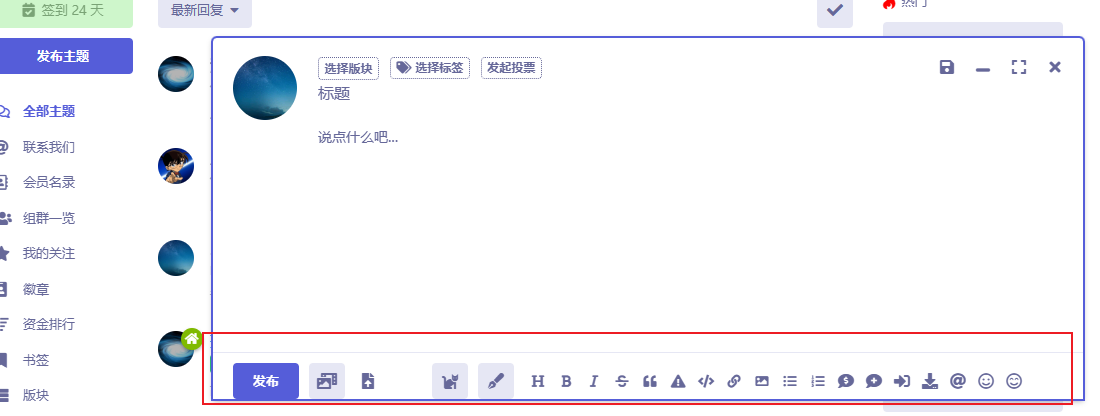
}编辑器下方按钮间距问题
莫名其妙的底部间距没了,排查了一下,最后发现是 justoverclock/flarum-ext-contactme 这个插件导致的问题,直接关闭了



使用 css 设置滚动条
/** 修复编辑器按钮超出问题 **/
.TextEditor-controls {
overflow-x: auto;
}
图中是美化后的滚动条样式,浏览器自带的蛮丑的
/** 滚动条样式 **/
html ::-webkit-scrollbar {
width: 5px !important;
height: 5px !important;
}
html ::-webkit-scrollbar-corner,
html ::-webkit-scrollbar-track {
background: transparent !important;
}
html ::-webkit-resizer,
html ::-webkit-scrollbar-thumb {
background: #aaa;
border-radius: 3px;
}
html ::-webkit-scrollbar-thumb:hover {
background: #888;
}
html,
html * {
scrollbar-color: #aaa transparent;
scrollbar-width: thin !important;
}滚动条与富文本按钮不兼容
富文本按钮由 askvortsov/flarum-rich-text 提供

但是加了上面的滚动条发现显示有问题

搞了半天 css 也没能解决问题,遂暂时放弃修复 s9e解析非标准标签报错 ------------
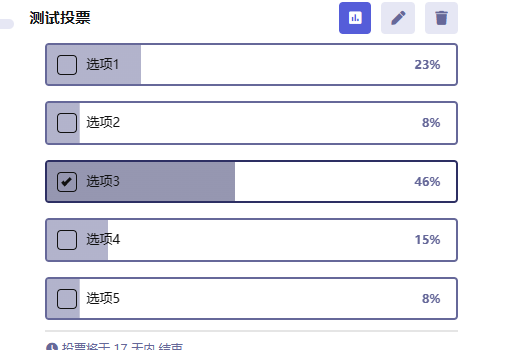
https://github.com/imeepo/flarum-more-bbcode/pull/1#issue-1887181680 投票项看不清 ------
这直接眼瞎,一开始改颜色,怎么改都不行(不是不适配日间就是不适配夜间)

后面尝试设置颜色透明的,但颜色值是 hex,使用 css 新特性 from 也不行(查询才知道只有 Safari 支持)

后面直接设置背景透明度
/** 修复投票 **/
.PollOption .PollBar::after {
opacity: .5;
}效果,夜间和日间模式都能看清了


可以看到 收到的赞 这项信息排在徽章的后面,很不友好

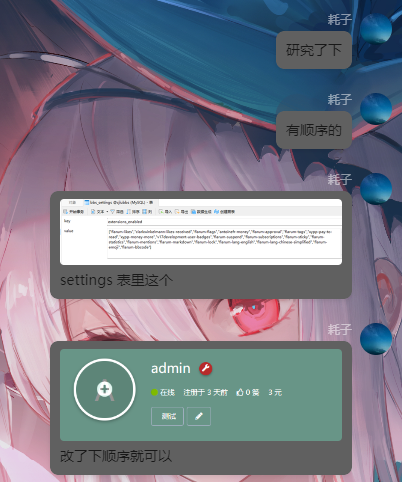
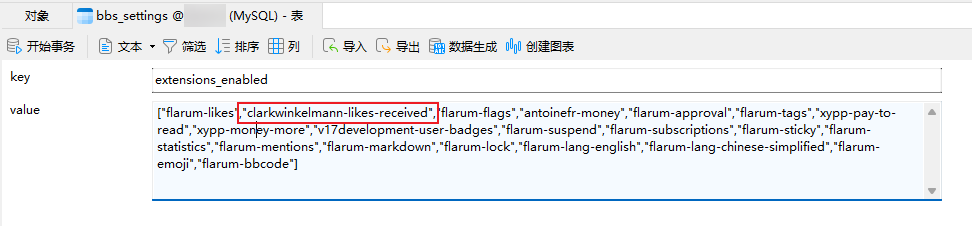
然后研究了下加载机制,找到了如何更改顺序的方法

把插件 Likes Received 放到前面就行

当然启用/禁用插件应该都需要重新更改(还没研究如何一劳永逸) 时间格式问题 ------
这格式看着真难受

问题出在 humanTime 这个函数
好在中文社区有解决办法:如何调整国际版时间显示格式 - Flarum 中文社区
不过嘛,得改 core,真是不优雅(也不知道有没有 extend 的方式) 收不到邮件问题 -------
这个不算是 flarum 的锅
腾讯企业邮发不到 gmail,阿里发不到腾讯企业邮的 edu 邮箱
主打的就是一个不完全兼容,只能加上判断处理了
以后再说 手机等端未登录状态下,右上角显示发帖按钮误导用户问题 --------------------------
未登录时点发帖按钮会跳出登录界面,虽然逻辑上没问题:发帖需先登录
但是有些用户不明所以,以为这个键就是登录键
所以未登录状态下还是将其隐藏掉为好,或者弹个提示也不是不行,有空再看看怎么改

自己再整个插件 justoverclock/flarum-ext-keywords 设置术语但帖子中不解析 -----------------------------------------------
不支持中文,需要小写 审核记录 ----
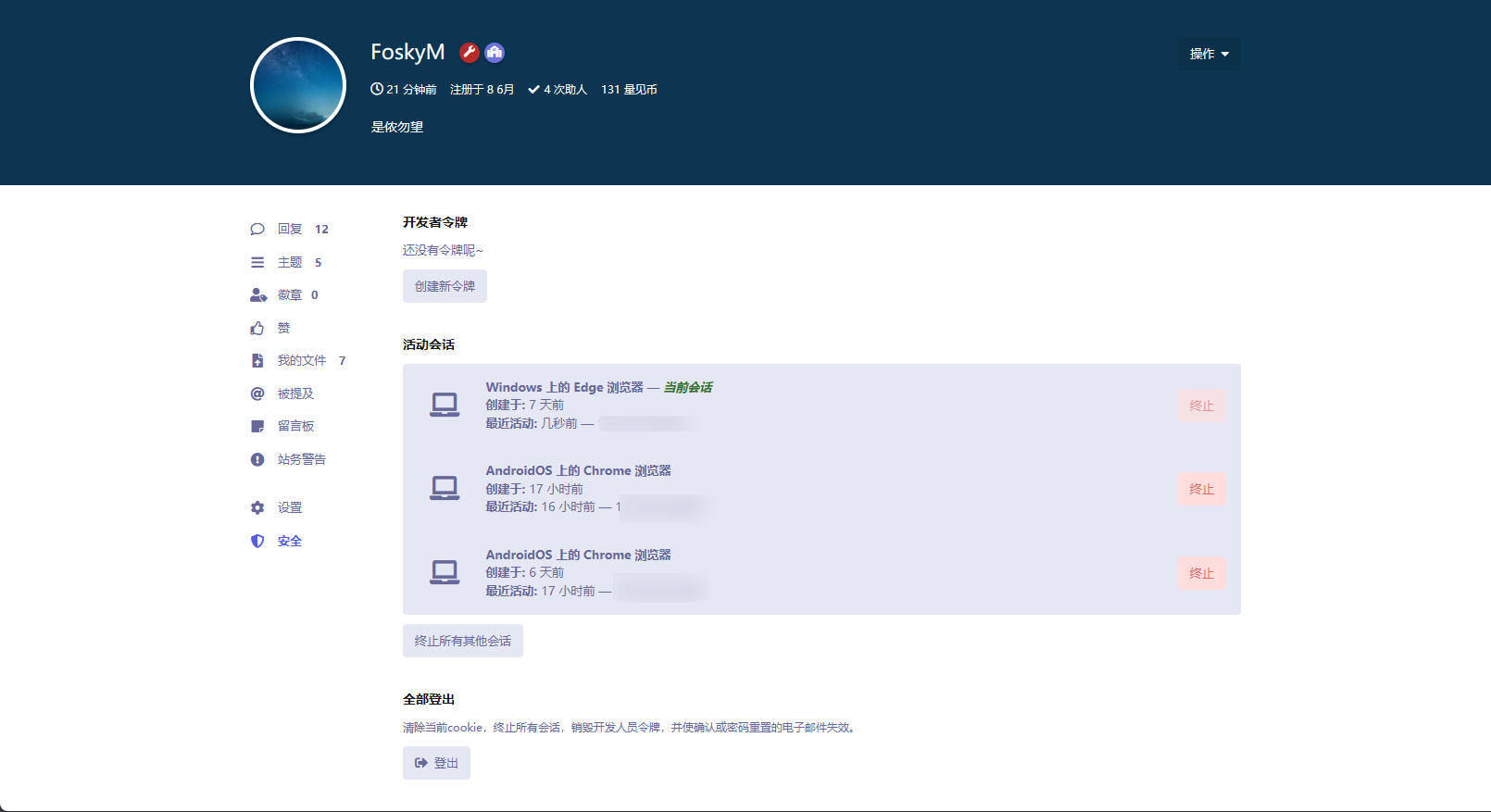
我们论坛整了审核组,要按审核量来算工资的
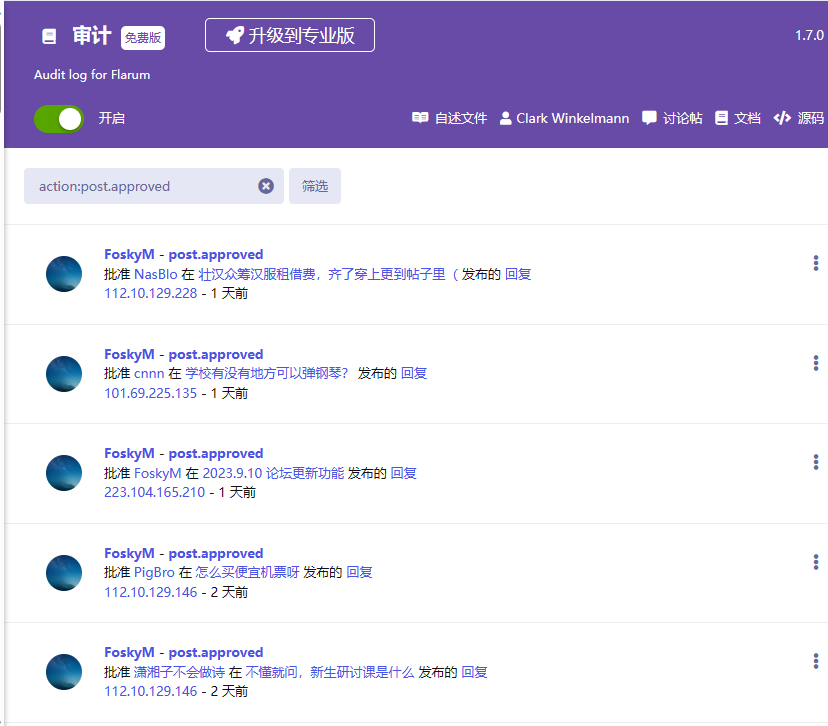
一开始差点就准备写插件了,后来发现 Aduit 这个插件可以记录
Aduit 能记录很多事件,不过免费版只能记录官方事件,且不能进入管理员面板事件,不过够用了

不过需要注意,“无需审核”权限仅仅是自动审核了,而不是不需要审核,所以这里会记录(比如图中第三行),需要排除这些项 结尾 --
这些问题都是我们量见论坛开发组遇到的问题,我整理了一下。部分图片直接取自于聊天记录。