Vue 设置小于某大小的图片转化为 base64
vue 打包时,偶然发现部分图片被转化成了 base64 写入 css/js 中,而其余不打包,便猜测有相关设置项
搜了一下,vite 的设置很简单,只需要在构建选项中设置 assetsInlineLimit 即可,默认为 4096 kb,调到足够大即可将所有图片都转为 base64 了

但是呢,个人主页项目是我最后一个使用 vue-cli 构建的项目,无法使用这个选项
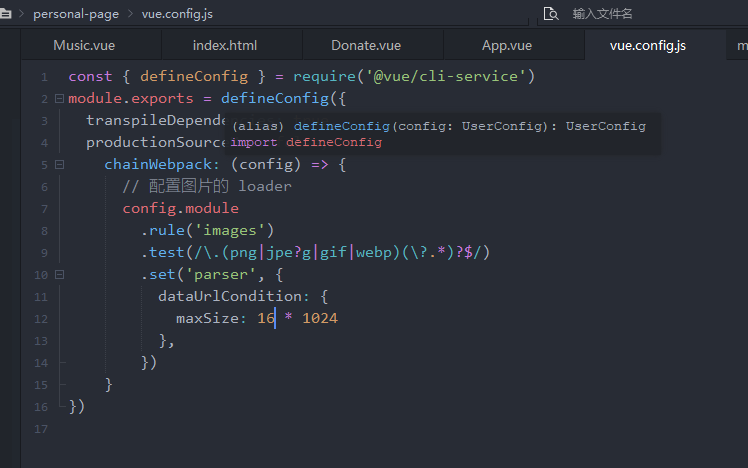
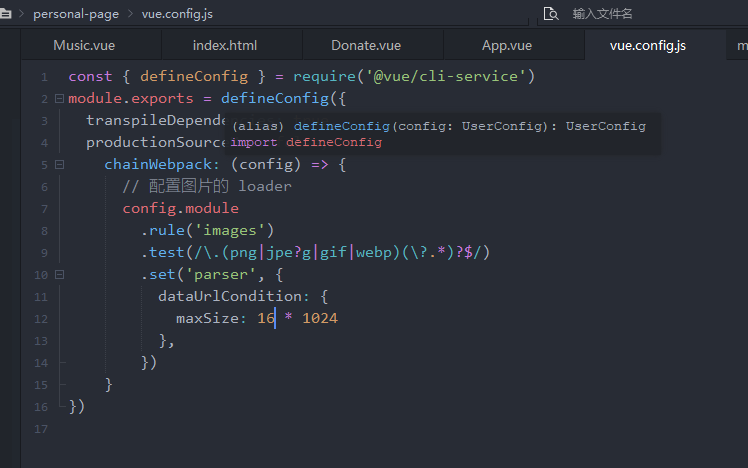
研究了下,可以设置 webpack 规则来处理


设置好后重新编译即可
vue 打包时,偶然发现部分图片被转化成了 base64 写入 css/js 中,而其余不打包,便猜测有相关设置项
搜了一下,vite 的设置很简单,只需要在构建选项中设置 assetsInlineLimit 即可,默认为 4096 kb,调到足够大即可将所有图片都转为 base64 了

但是呢,个人主页项目是我最后一个使用 vue-cli 构建的项目,无法使用这个选项
研究了下,可以设置 webpack 规则来处理


设置好后重新编译即可
使用社交账号登录